
This page is a compilation of code samples mostly for aesthetic purposes and fun.
I recently have been experimenting with svg images, and the xml code that drives them. Svg images can
be very powerful as they offer up so many more options than regular raster image formats. Most of these
code demo's use HTML, SVG, CSS, JAVASCRIPT, D3JS, and some JQUERY. Not all of these samples
are currently adapted for mobile.
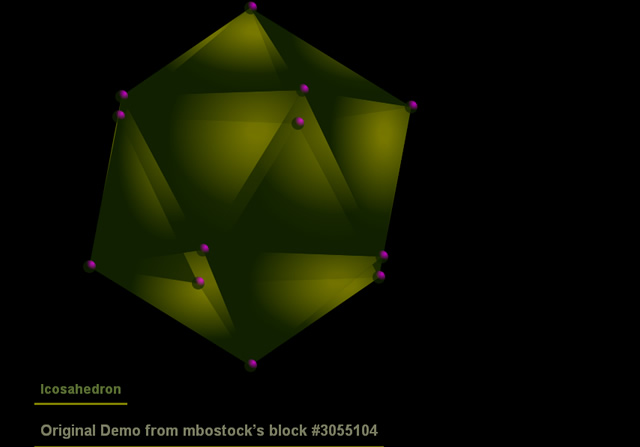
Icosahedron

A variation of a "block" designed by Mike Bostock. Added a few gradients and removed some lines.
visit
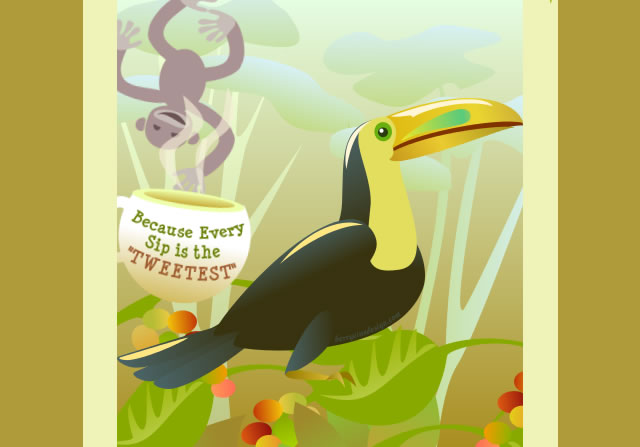
Shade Grown

One of many samples yet to come using the Greensock animation library, and SVG image files for scalability.
visit
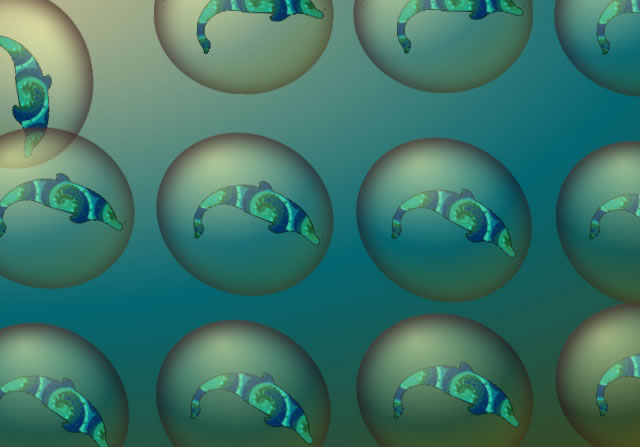
Greensock Stagger

Sample using the Greensock animation library, and animated gifs. This sample uses a flexible layout grid.
visit
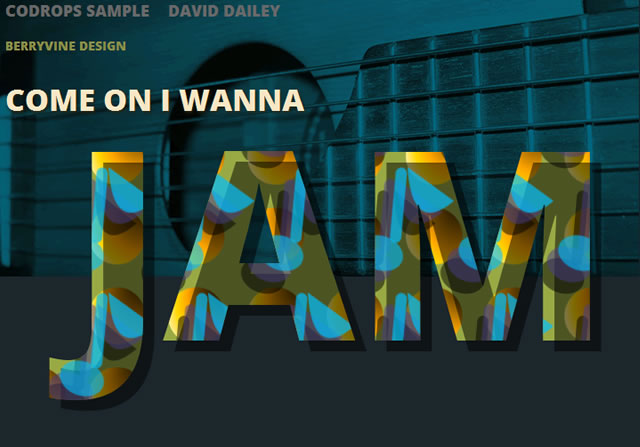
Come jam

"Come on I Wanna Jam" is built using animated gradients and pattern fills to create a colorful background inside
animated text.
visit
Embark

Experimenting with Animated SVG clip paths over a scrolling background.
visit

